[React/연습] #01. React front-end 맛보기
Updated:
지난번 세팅했던 환경을 바탕으로 간단한 페이지를 만들어보자.
이전 글: #00. Visual Studio Code에서 React 개발하기
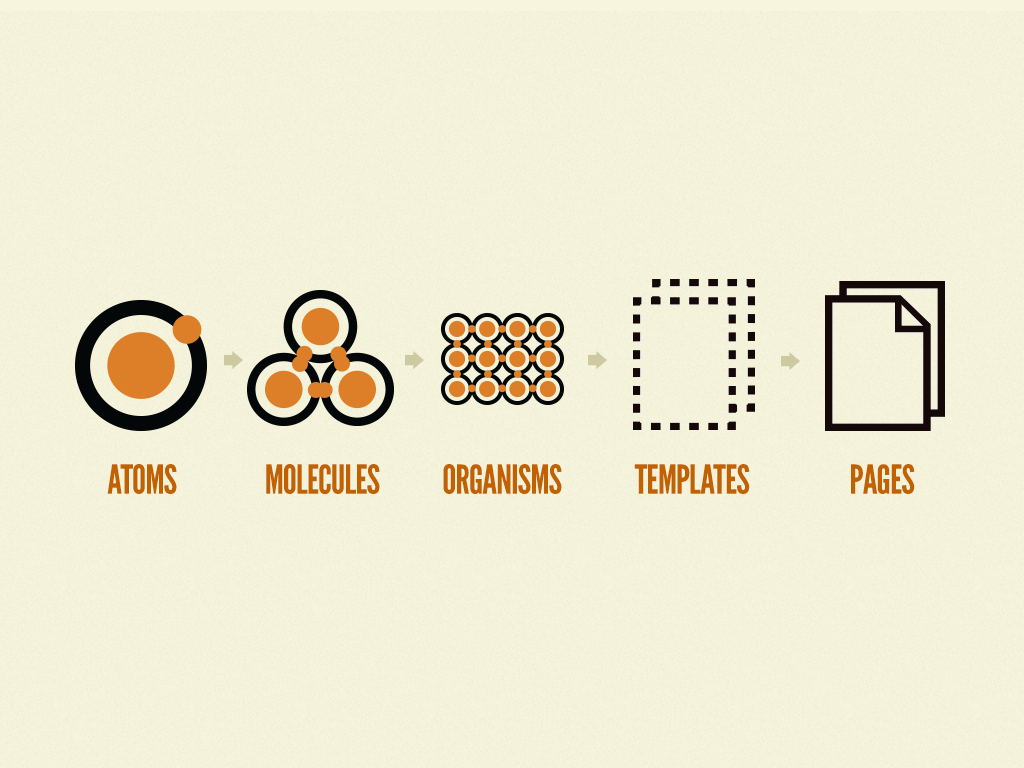
Atomic Design
본격적으로 개발하기에 앞서서, 혼자서 만들어보는 프로젝트지만 좀 더 깔끔하게(?) ‘아토믹 디자인’으로 개발하려고 한다.
Atomic Design이란
- 디자인 시스템을 만드는 방법론 중에 하나다.
- 과학 시간에 배운 것처럼 원자(atom)를 합쳐서 분자(molecule)를 만들고, 분자를 합쳐서 유기체(organism)를 만들자는 개념이다.
- 즉 UI 컴포넌트를 작은 단위로 쪼개서 재사용성을 높이는 방법론이다.

크기가 커지는 순서대로 Atom => Molecule => Organism => Template => Page 단위로 해서 개발한다.
- Atom: 가장 작은 단위로 버튼, 라벨 같은 게 해당된다.
- Molecule: atom 두 개 이상이 결합된 형태로 입력 폼 같은 걸 떠올리면 된다.
- Organism: molecule 여러 개가 결합된 형태이다. atom이 합쳐질 수도 있다. 페이지의 로고+내비게이션+검색 창 같은 게 결합된 헤더 느낌.
- Template: 레이아웃 틀.
- Page: template에 적절한 컴포넌트를 배치한 완성된 페이지다.
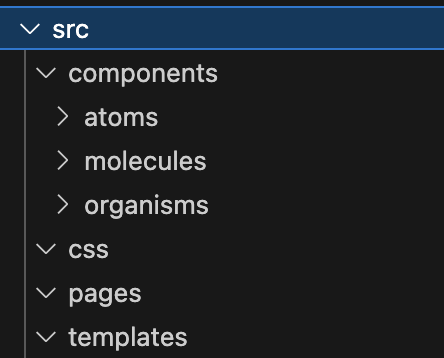
아토믹 디자인으로 개발하기 위해서 프론트엔트 프로젝트의 src 폴더 아래에 다음과 같이 폴더를 만들었다.

Table 만들기
간단하게 테이블을 만들어보려 한다.
가장 먼저 atom 단위로 테이블 칸을 만든다.
atoms/TableColumn.js
import React from "react";
const TableColumn = ({ children }) => {
return (
<td className="table-column">
{
children
}
</td>
);
};
export default TableColumn;
atoms/TableRow.js
import React from "react";
const TableRow = ({ children }) => {
return (
<tr className="table-row">
{
children
}
</tr>
);
};
export default TableRow;
export는 파일 밖으로 저 모듈을 내보내겠다는 의미다.
export default는 다른 파일에서 저 모듈을 import할 때 원하는 이름으로 불러올 수 있게 한다.
molecules/Table.js
이제 만들어둔 column과 row를 사용해서 테이블을 만든다.
import React from "react";
import '../../css/Table.css';
const Table = props => {
const { headersName, children } = props;
return (
<table className="table">
<thead>
<tr>
{
headersName.map((item, index) => {
return (
<td className="table-header" key={index}>{item}</td>
)
})
}
</tr>
</thead>
<tbody>
{
children
}
</tbody>
</table>
);
};
export default Table;
css/Table.css
.table {
width: 80%;
margin: 0 auto;
text-align: center;
border-spacing: 0;
}
.table-header {
border-bottom: 1px solid #e8e8e8;
padding: 0;
font-size: 16px;
padding: 10px 5px;
font-weight: bold;
}
.table-row:hover {
background-color: #eceaea;
cursor: pointer;
}
.table-column {
padding: 10px 5px;
}
pages/TableList.js
페이지 단위로 넘어와서, 테이블이 있는 페이지를 만들 것이다.
import React from "react";
import Table from "../components/molecules/Table";
import TableColumn from "../components/atoms/TableColumn";
import TableRow from "../components/atoms/TableRow";
const TableList = props => {
return (
<>
게시판 목록 출력:
<Table headersName={['글번호', '제목', '등록일']}>
<TableRow>
<TableColumn>1</TableColumn>
<TableColumn>첫번째</TableColumn>
<TableColumn>2023-10</TableColumn>
</TableRow>
<TableRow>
<TableColumn>2</TableColumn>
<TableColumn>두번째</TableColumn>
<TableColumn>2023-11</TableColumn>
</TableRow>
</Table>
</>
);
};
export default TableList;
근데 이렇게만 해서는 프로그램을 실행해도 테이블 페이지가 뜨지 않는다.
React 프로젝트를 처음 생성했을 때 브라우저로 접속해 보면 친절하게도 App.js를 수정하라는 안내 문구가 적혀 있었다.

테이블을 잘 만든 건지 확인하기 위해서 App.js 파일을 수정하자.
원래 있던 코드를 싹 밀고, 간단하게 이렇게 작성한다.
import TableList from "./pages/TableList";
function App() {
return (
<TableList />
);
}
export default App;
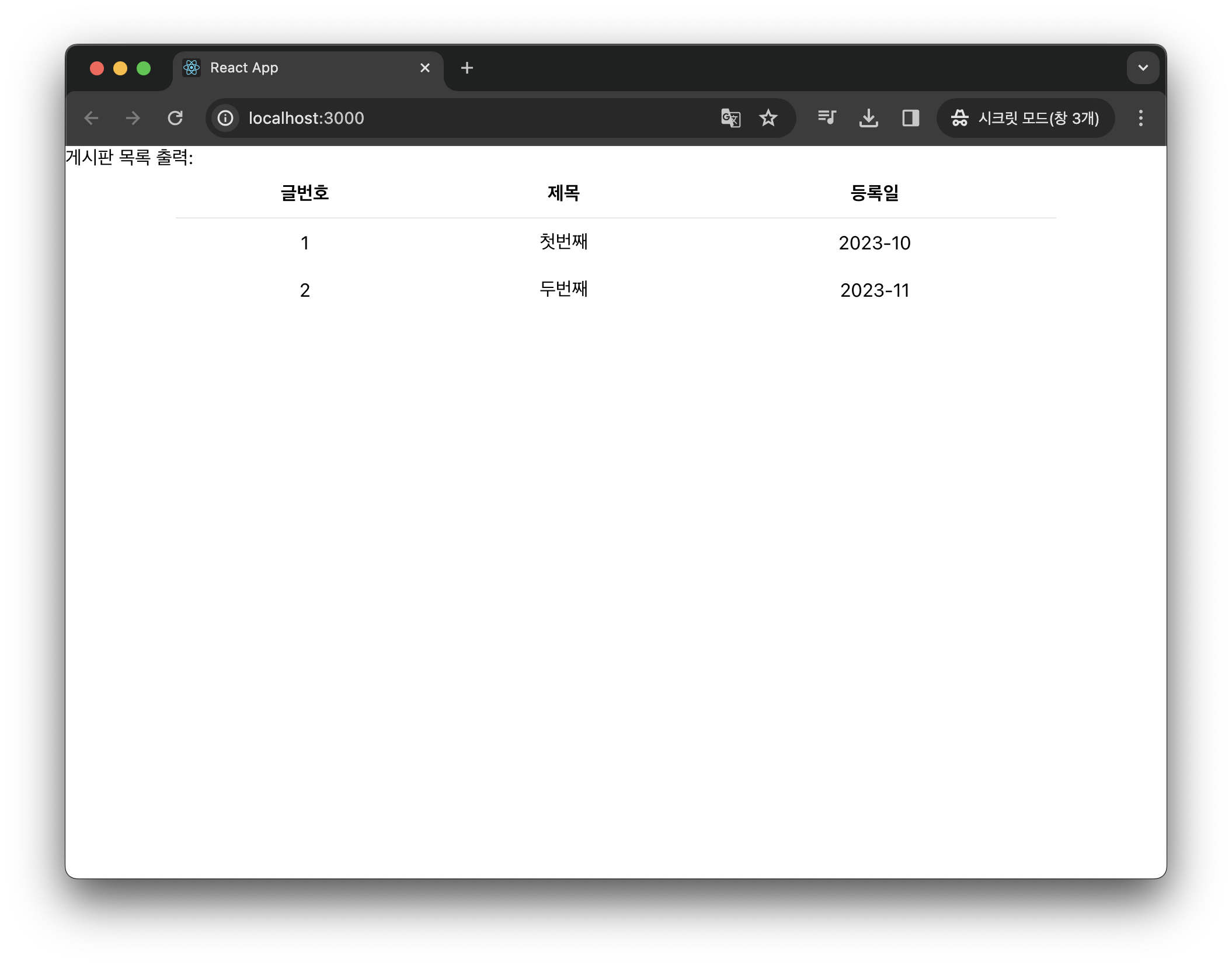
그리고 터미널에서 프로젝트 폴더로 이동한 다음 npm start 명령어로 서버를 실행한다.

예쁘게 테이블이 잘 만들어진 것을 확인할 수 있다.

Leave a comment